La guía de estilo web: concepto de diseño para páginas web
Los factores más importantes en el diseño de páginas web son el valor de reconocimiento y una presentación uniforme. En proyectos de mayor envergadura en los que participan varios equipos, es posible trabajar con homogeneidad y una concepción del diseño compartida gracias a las guías de estilo web. En ellas se incluyen las características de diseño más importantes.
¿Qué es una guía de estilo web?¶
Las guías de estilo web, también denominadas guías de diseño web, hacen referencia en el marketing online a los manuales para el diseño uniforme de páginas web, redes sociales y aplicaciones. Una guía de estilo está estrechamente relacionada tanto con el diseño corporativo como con la identidad corporativa y se encarga de que la identidad visual de una empresa sea coherente y pueda ser reconocida rápidamente. A este respecto, las guías de estilo web resultan necesarias para presentar a las empresas como una unidad en la totalidad de los canales de comunicación en los que aparece, ya sea en las redes sociales, a través de los correos electrónicos, en la propia página web o en otras publicaciones. Este tipo de manuales ofrecen directrices para todos los trabajadores acerca de cómo se tiene que representar a la empresa tanto a nivel visual como textual para que los clientes (potenciales) puedan clasificarla enseguida.
Por lo tanto, una guía de estilo web para las páginas web engloba mucho más que información para el logo y el rótulo empresarial: esta determina, además del tipo de letra y los colores, el diseño de las imágenes o la presentación de los elementos e incluye datos relativos al tono del texto. Si se hace uso de una guía de diseño web, la página web obtiene un aspecto uniforme, incluso si se da el caso de que haya varios diseñadores web implicados en la elaboración de cada una de las áreas.
Si se respeta, la página web muestra una imagen uniforme, así como el efecto de diseño y color deseado, incluso aunque las distintas áreas de la página web estén a cargo de distintos diseñadores o se utilicen tipos de páginas web diferentes.
¿Por qué son tan importantes las guías de estilo web?¶
Los responsables de las empresas se enfrentan tarde o temprano a la pregunta de cuál es la mejor manera de que la página web refleje la esencia de la empresa y cómo los visitantes de la misma pueden evaluarla de manera correcta e inmediata. Las respuestas a estas preguntas desembocan en la guía de estilo web, ya que esta agrupa los resultados obtenidos y crea los fundamentos para la elaboración de la página web. Gracias a las guías de estilo, puedes proteger tu capital creativo.
Los guías de diseño web son importantes porque tan solo con su ayuda se puede configurar la página web de manera unitaria y adecuándose al público objetivo. De este modo, es posible reconocer rápidamente a la marca en Internet. Una página web concebida adecuadamente se encarga, por lo tanto, de que los visitantes puedan identificarse con más facilidad con la marca e incluso de que estos la recomienden, a la par que transmite profesionalidad y seriedad, por lo que los clientes o usuarios se sienten atraídos por ella y permanecen más tiempo en la página.
¡Déjanos crear tu página!
¿No tienes tiempo para crear tu página web? ¡Déjanos crearla por ti! Con el servicio de Diseño MyWebsite, nuestros diseñadores web crearán una página que se adapte a ti perfectamente, ¡con calidad de agencia a precio asequible!
Las ventajas de un concepto de diseño¶
Como ya se ha mencionado, en una guía de estilo web se establecen las directrices del diseño web. De este modo, si se concentran los esfuerzos en crear una guía de estilo bien elaborada, es posible ahorrar grandes cantidades de trabajo, pues no tendrás que invertir tiempo en enseñar a los nuevos desarrolladores tu concepto de diseño. Gracias a esta herramienta, también se reducen al mínimo los costes si deseas actualizar tu presencia online.
Una página web con diseño uniforme también transmite profesionalidad y seriedad. Los clientes o usuarios se sienten respetados y permanecen más tiempo. Con una apariencia uniforme y coherente, también puedes ver cómo se beneficia el valor de reconocimiento de tu marca.
Guías de estilo web: algunos ejemplos¶
¿Cuál es la apariencia de una guía de estilo web? En Internet hay algunas disponibles como, por ejemplo, la guía de Yelp, la de Zoom o la de Mozilla. Al tratarse estas guías de estilo de páginas web, los manuales de estilo permiten hacer clic en los diversos capítulos y obtener, así, una impresión acerca de la apariencia exacta de las directrices correspondientes.
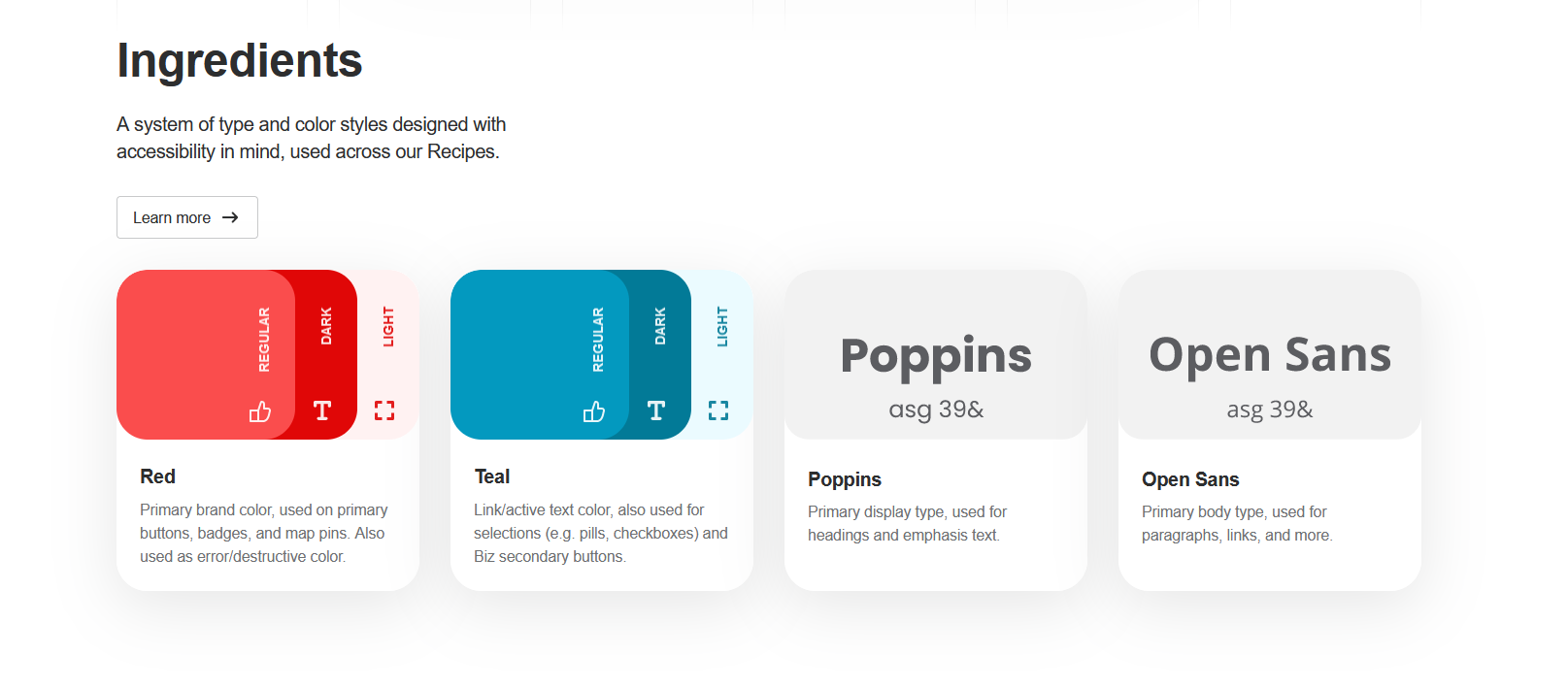
Guía de estilo web de Yelp¶
Yelp presenta su guía de estilo de forma original. Como si de un libro de cocina se tratase, clasifica los distintos elementos de diseño en ingredientes, recetas y entrantes, siguiendo una metodología de diseño atómico.

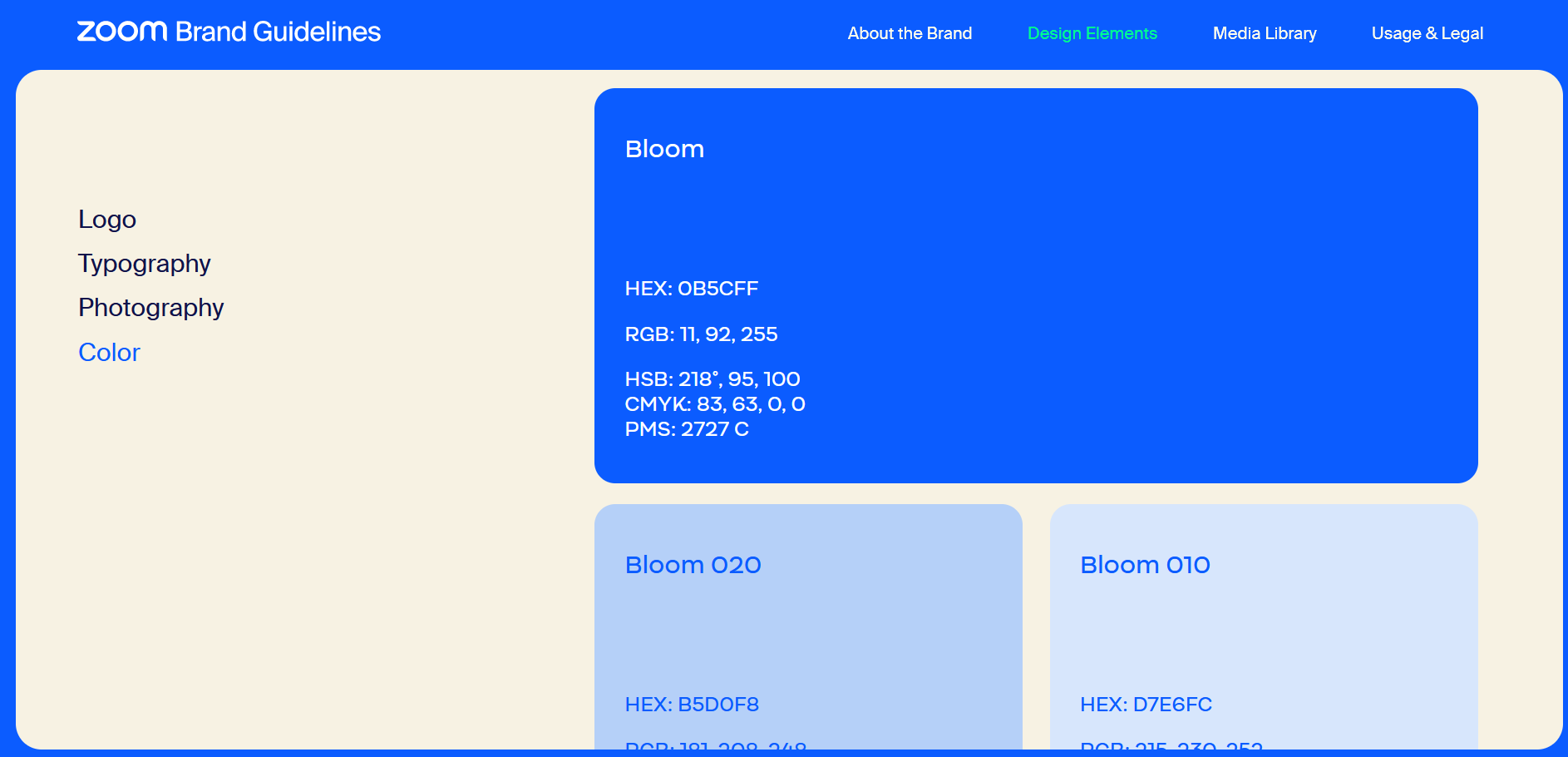
Guía de diseño web de Zoom¶
La guía de estilo web de Zoom divide su concepto de diseño en cuatro apartados. En “Elementos de diseño” se puede encontrar información sobre el logo, el tipo de letra, el estilo de las imágenes y la gama de colores.

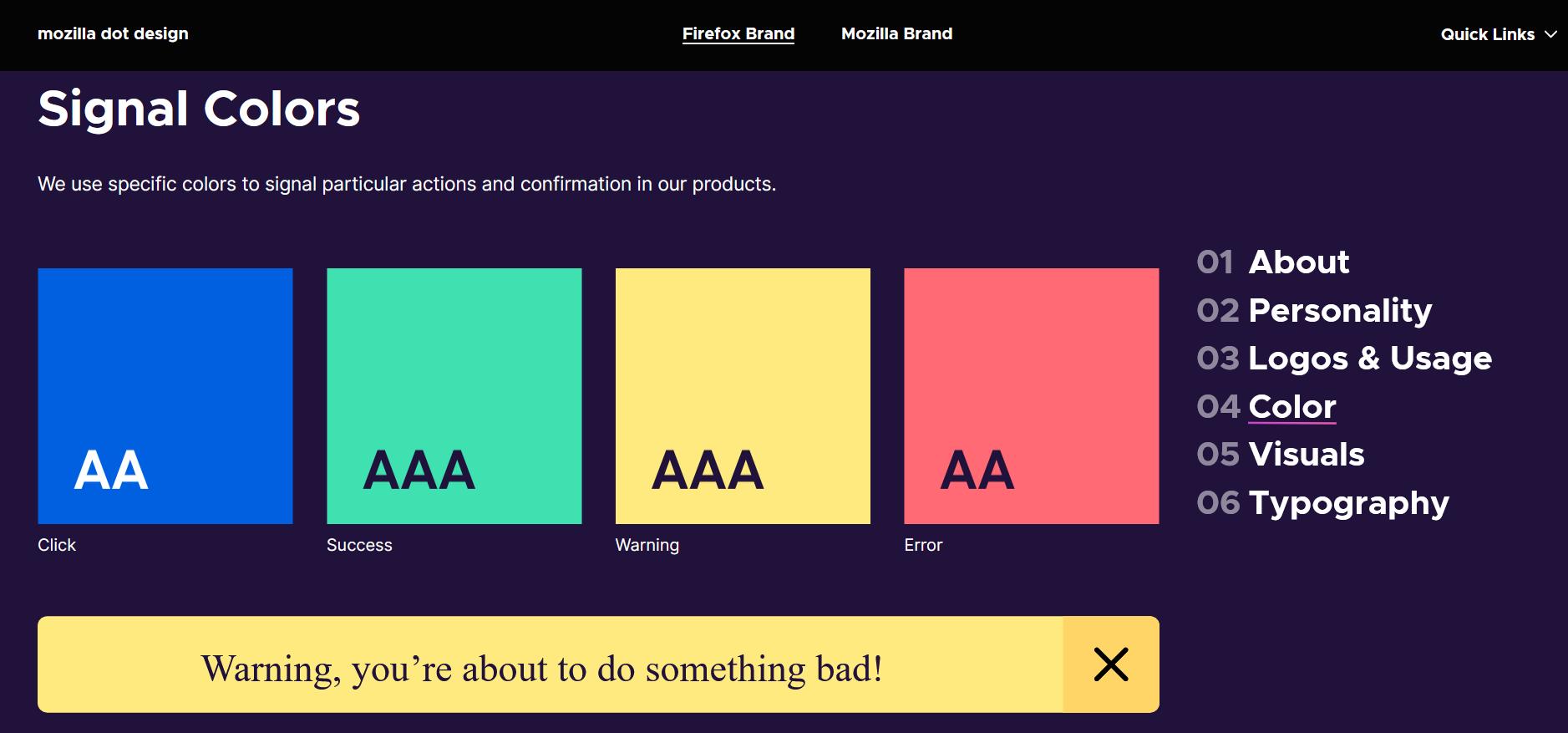
Guía de estilo web de Mozilla¶
Otro ejemplo de guía de estilo web desarrollada por una empresa conocida es la guía de estilo de Mozilla: se explica muy bien, por ejemplo, el uso correcto del logotipo. Por ejemplo, se describe el color de fondo sobre el que debe colocarse el logo de Firefox. También se indica la gama cromática de Firefox. Se especifican, por ejemplo, los colores que deben usarse para los avisos o mensajes de error.

Los tres ejemplos anteriores ponen de relieve que no se necesita mucho texto para tener una guía de estilo web que sea útil: en la mayor parte de los casos son suficientes las descripciones cortas y unas buenas ilustraciones. Lo importante es, sobre todo, contar con una estructura lógica. En Firefox, la navegación a través de la guía de estilo funciona en una estructura de menús en la parte derecha de la página. En Zoom es muy similar, con varios subapartados en la parte izquierda de la página. En la guía de Yelp, hay que clicar en cada uno de los subapartados para acceder a la información completa. Puedes usar los conceptos de diseño mostrados como inspiración para tu proyecto web.
Cómo crear la guía perfecta de diseño web¶
Para elaborar una buena guía de estilo web es indispensable tener en cuenta al público objetivo de la página web.
Analizar al público objetivo y determinar la filosofía empresarial¶
A la hora de crear una guía de estilo web se deben tener en cuenta tanto la filosofía empresarial o la identidad corporativa como el público objetivo al que va dirigida. Para averiguar cuál es, se necesita una amplia recopilación de datos, así como un extenso análisis de los mismos. En este caso, entran en juego la edad, el género, la educación, las circunstancias vitales y los intereses de la audiencia y estos se deben definir de la manera más exacta posible. Solo quien conozca a sus clientes o lectores podrá crear páginas web destinadas a un público específico y con los contenidos adecuados. Asimismo, la guía de estilo también debe dejar patente cuál es la filosofía empresarial, sus objetivos o la terminología que se tiene que emplear. ¿Qué representa la empresa y qué términos es esencial utilizar en la página web para transmitirles sus propios ideales a los clientes y a los lectores?
Definir la terminología, los colores y la tipografía¶
La imagen corporativa y los datos sobre el público objetivo también deben formar parte de las especificaciones relativas al diseño de las páginas web. Para que aumente el valor de reconocimiento, la mayoría de páginas web incorporan, por ejemplo, colores en el logo de la empresa. El público objetivo, por su parte, es otro de los factores que influyen en el color. De esta manera, las páginas web dirigidas a un público joven recurren en la mayoría de los casos a colores más llamativos que las que van destinadas a uno más mayor. En el caso de este último grupo, se tiende a recurrir a un diseño sencillo con colores más apagados. Habitualmente, se puede despertar el interés de un público objetivo joven mediante el uso de una tipografía inusual, mientras que, por el contrario, el estilo más clásico es sinónimo de seriedad. Aun así, la legibilidad resulta mucho más importante que las consideraciones anteriores, y es que un tipo de letra extravagante que sea difícil de leer tampoco llama la atención de los visitantes más jóvenes.
Las guías de estilo deben contener información acerca de los colores, las palabras, los iconos, y otros factores que no deben usarse bajo ningún concepto. Algunos términos con una connotación negativa pueden despertar en los lectores ciertas asociaciones de las que es recomendable que la página web o la empresa responsable se distancien. Lo mismo es de aplicación en el caso de los colores y de los gráficos, con respecto a los que surgen preguntas en torno a las combinaciones de colores no deseadas y a los contenidos de imagen a evitar. Si quieres diseñar tu propio logo, debes incluir sus características dentro de la guía de estilo.
La guía de estilo web también debe entrar en detalles¶
Cuanto más exactas sean las normas, menor será el número de rectificaciones necesarias, las cuales requieren mucho tiempo y muchos costes. En este sentido, el la guía de diseño web de la empresa debe establecer las normas de la manera más detallada posible: en el caso de los colores, por ejemplo, estos tienen que definirse con códigos hexadecimales, valores RGB y otros gráficos adjuntos. Mediante una pequeña descripción se puede averiguar rápidamente cuál es el efecto que tienen los colores previstos en la audiencia. Además, es preciso aclarar qué colores están destinados a qué elementos. Por consiguiente, se debe establecer el lugar en el que se van a colocar los iconos, los botones, los banners o los logos y los colores que deben contener.
En este contexto, un esquema gráfico puede resultar más aclaratorio que una explicación escrita, y es que un gráfico también puede ofrecer datos sobre el ancho de columna y la altura de las filas. De esta manera, los diseñadores pueden ver directamente la apariencia que más o menos puede tener la totalidad de la página web. También son de utilidad los datos relativos al tamaño de las imágenes, de los iconos y del logo.
Del mismo modo, se debe asignar una finalidad y un tamaño de fuente determinado a los tipos de letra correspondientes. ¿Dónde y de qué manera se pueden utilizar unos determinados tipos de letra? Lo ideal sería que la guía de estilo también recopilara ejemplos concretos para su uso, los cuales explican cuál es la fuente escogida para los epígrafes principales, para los epígrafes secundarios y para el texto. Del mismo modo, también deben incluirse los datos relativos al espaciado entre líneas, al sangrado y a los espacios entre cada uno de elementos de la página.
Evidentemente, no todas las empresas tienen la posibilidad de crear una página web propia para su guía de estilo. Por lo general, es suficiente con tener un manual de usuario bien estructurado, por ejemplo en formato PDF, al cual pueden acceder los diseñadores web correspondientes antes de ponerse manos a la obra.
La siguiente tabla recoge todos los aspectos relevantes que una buena guía de estilo debe plantear:
| Áreas de la guía de estilo | Preguntas más importantes |
|---|---|
| Principios de diseño básicos | ¿Por qué se caracteriza la empresa? ¿Cuáles son los objetivos de la página web? ¿Cuáles son los principios de diseño propios de la filosofía de la empresa? |
| Público objetivo/Buyer personas | ¿A quién debe ir dirigida la página? ¿Cómo puede delimitar el público objetivo? ¿Cuáles son sus preferencias, deseos e intereses? |
| Tono y terminología | ¿Cómo se tiene que tratar a los clientes, lectores o visitantes? ¿Qué términos son tabú o no deben usarse? |
| Logo y marca denominativa | ¿Qué apariencia tienen el logo y la marca denominativa? ¿Cuándo, cómo y dónde se deben/tienen que utilizar? |
| Estructura básica de la página web | ¿Cómo se tiene que estructurar la página web? ¿Qué anchura tienen las columnas y qué altura tienen las filas? ¿Cómo se tienen que organizar los elementos? ¿Qué estructura de menú tiene que ofrecerse? |
| Colores | ¿Qué colores realzan la intención de la página web y se dirigen al público objetivo? ¿Cómo se pueden integrar los valores RGB y los códigos hexadecimales? |
| Tipo de letra | ¿Qué tipo de letra tiene que utilizarse para qué tipo de textos y elementos? ¿Cuál es el tamaño que tiene que tener la letra y de qué color tiene que ser? |
| Iconos | ¿Qué iconos deben utilizarse? ¿Dónde se tienen que insertar y qué significan? |
| Contenido | ¿Qué contenido debe integrarse en la página web? ¿Cómo tiene que plasmarse de manera gráfica, textual o multimedia? |
Crea tu página web con IONOS
Con asesor personal incluido, IONOS MyWebsite es la solución completa para una página web profesional.
Mantenimiento y actualización¶
Una vez se ha creado la guía de estilo web, esta tiene que adaptarse a las actualizaciones y revisiones de la página web. Solo así se puede garantizar la unidad a largo plazo en todos los canales de comunicación. La uniformidad es esencial para el branding, lo que no significa que estos manuales no se puedan modificar nunca. Mejor dicho, tienen que modificarse regularmente para comprobar, por ejemplo, si los diseños son todavía actuales, los tipos de letra están a la última o si el logo puede actualizarse. ¿Hay alguna nueva tendencia de diseño web que debería aplicarse?
Finalmente, las preferencias del público objetivo también pueden variar. Por lo tanto, para las páginas web resulta importante permanecer fieles a la unidad definida en la guía de estilo web, pero también mantener las especificaciones actualizadas y adaptarse al paso del tiempo.
¿Tienes tu propio logo? Con el generador de logotipos IONOS puedes crear el tuyo sin coste extra.